Membuat login dengan php adalah salah satu tutorial yang cukup polpuler di situs amrun.online, hampir setiap hari ada saja user yang datang untuk belajar bagaimana cara membuat form login meskipun onphpid sudah menuliskan tutorial php cara membuat halaman login ini sebanyak tiga kali namun ternyata masih belum mampu memuaskan para pengunjung amrun.online, karena dalam web programming terutama pada pembangunan aplikasi berbasis web, form login php merupakan fitur penting untuk menangani HAK AKSES. Dan untuk tutorial php kali ini amrun akan berkolaborasi dengan framework bootstrap sebagai front-end agar form login kita lebih menarik selain itu kita bisa belajar bootstrap secara langsung dalam tutorial membuat form login ini.
Membuat Form login dengan bootstrap

Sebagai langkah pertama kita akan belajar membuat form login dengan bootstrap. Karena tema kita kali ini selain membuat form login dengan php kita juga belajar bootstrap jadi kita buat template form loginnya dulu.
- Unduh file bootstrap dari getbootstrap.com
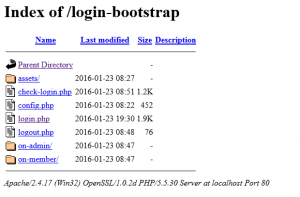
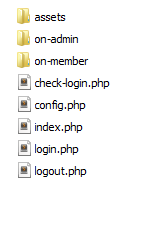
- Buatlah sebuah direktori di dalam htdocs dengan nama login-bootstrap dan isi seperti gambar berikut.
form login php
form register html login php mysqli form login bootstrap form login html registration form template html css template form html registration form template simple registration form make html form responsive bootstrap login form template free download sign up form template free download bootstrap 4 login template login bootstrap template
- Ekstrak Bootstrap yang sudah kita download tadi kemudian pindahkan folder css, js, dan fonts ke folder assets
Langkah kedua : buka file login.php dan isikan dengan script berikut. Dan untuk mendalami bagaimana cara menggunakan bootstrap dengan php kalian bisa mempelajarinya di cara menggunakan bootstrap dan untuk memahami system grid atau layouting kalian bisa membaca belajar bootstrap grid system.
Perhatikan pada tag komentar /* handel error */ dibawah tag tersebut merupakan component Alert dari bootstrap yang dimodifikasi dengan PHP.
Baca Juga :
- Membuat Form dengan Bootstrap
- Membuat Form Login dengan Bootstrap Modal (Pop up)
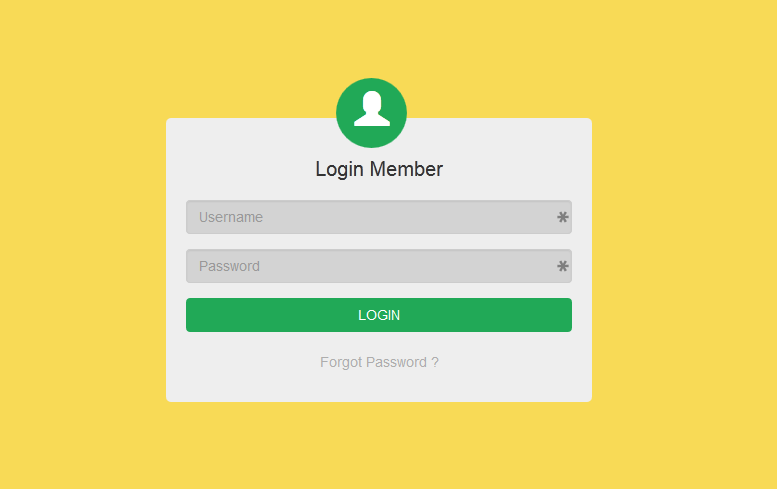
nah jika sudah, kalian bisa mengeceknya dengan mengakses localhost/login-bootstrap/login.php melalui browser kalian.
lho kenapa kok tidak langsung dengan localhost/login-bootstrap saja ? ya karena file index.php belum ada, karena file index.php belum ada maka jika kita akses dengan localhost/login-bootstrap maka akan tampak seperti berikut :
bagaimana ? jelek bukan…
nah sekarang kita buat file index.php dan isi dengan script berikut :
di dalam file index.php terdapat fungsi pengkondisian (if) yang akan mengecek apakah user sudah login atau belum dengan
(isset($_SESSION[‘user_login’]) && $_SESSION[‘user_login’] != ” )
Jika kondisi di atas bernilai TRUE maka kita akan dibawa sesuai dengan nilai $_SESSION['user_login'], $_SESSION['user_login'] memiliki dua nilai yaitu admin dan member. Dia akan bernilai admin jika yang login adalah admin dan bernilai member jika yang login adalah member.
Sehingga, jika dia login sebagai admin maka secara otomatis dia akan dibawa ke folder “on-admin” begitu juga ketika dia login sebagai member maka dia akan dibawa ke halaman “on-member”.
dan jika dia belum login dia akan dibawa kehalaman login.php.
ingat nama folder jangan diganti jika diganti dapat mempengaruhi kinerja sistem login ini hehehe.
Langkah Ketiga : pada langkah ketiga kita akan membuat fungsi cek login dengan membuat file check-login.php. Disini kita menggunakan php mysqli prepare statement yang mana prepare statement ini diklaim cukup ampuh dalam menahan SQL Injection dan kita akan menambahkan hash md5 untuk meningkatkan keamanan password. berikut scriptnya :
Perhatikan tanda tanya (?) pada syntax SQL diatas merupakan salah satu tanda kita menggunakan prepare statement.
kemudian (ss) pada $check_log->bind_param() , (ss) tersebut diartikan bahwa data yang kita masukan untuk username dan password bertipe “string”, kita bisa memasukan type data lain seperti
– i untuk integer
– s untuk string
– b untuk blob
– d untuk double
bind_param() sendiri berfungsi untuk memastikan tipe data dan data yang kita masukan sama atau tidak.
Kemudian perhatikan $_SESSION nah itu adalah cara kita menyimpan sesi login untuk memastikan kita sudah login atau belum.
Langkah keempat : fungsi check-login.php diatas tidak akan fungsi sebelum ada perintah koneksi ke database. lho kenapa ? karena dalam fungsi check-login.php kita perlu mencocokkan data user yang dimasukkan atau inputkan saat login dengan data yang berada di dalam database dalam hal ini adalah ini username dan password. Jadi kita perlu membuat file koneksi dengan menuliskan script berikut pada file config.php agar bisa berinteraksi dengan database.
Perlu diketahui bahwa kita menggunakan mysqli oop ( object oriented program ) hal ini ditunjukkan dengan “new” dan “->” yang ada di script diatas.
Langkah kelima : pada langkah kelima ini kita akan membuat database untuk form login. Masukanlah localhost/phpmyadmin dan buat database sesuai dengan nilai DBNAME pada langkah keempat. kemudian import atau copy paste script SQL yang berada disini.
Langkah keenam : nah disini kita akan mengisi folder on-admin dan on-member agar terlihat perbedaan antara admin yang login dan member.
buat file index.php didalam folder on-admin dan isi dengan script berikut :
buat file index.php didalam folder on-member dan isi dengan script berikut :
Perhatikan $_SESSION['nama'] nah seperti yang onphpid uraikan diatas bahwa $_SESSION merupakan tempat penyimpanan sementara. selain untuk menyimpan $_SESSION bisa kita manfaatkan untuk menampilkan nama, level, dan id_user yang sedang login (bisa dilihat di langkah ketiga di dalam script tentang $_SESSION) yang sudah disesuaikan dengan database.
Langkah ketujuh : dapat kita lihat bersama bahwa di halaman admin maupun member terdapat tombol logoutkan.. nah dilangkah ketujuh kita akan membuat script logout .
Disini kita cukup menggunakan fungsi session_start() dan session_destroy() karena session_start() bertugas memulai/load session dan tanpa fungsi session_start() kita tidak bisa menggunakan $_SESSION. Sedangkan session_destroy() adalah menghapus session yang sudah kita buat saat berada di file check-login.php lalu kita akan dibawa ke halaman login lagi.
Nah terakhir kita akan mengubah tampilan halaman login agar lebih bagus tambahkah script css pada file style.css di assets/css
Oke demikian tutorial membuat form login php dengan bootstrap kalian bisa mendapatkan script fullnya di sini.. jika ada error atau pertanyaan bisa kalian tinggalkan di kolom komentar.
untuk user dan password
- admin [user : admin, pass: admin]
- member [user:member, pass: member]


 by
by